shape. :)
Well, I see lots of cool design elements have been applied by the graphics designer lately. And one of them is the “trendy circles”. So, today we’ll learn how to draw and simply apply a color to it. It was a simple tutorial anyway and maybe it will be useful for your design element in the future.
Software:
Adobe Illustrator CS
Step 1
Create
New Document with
any Artboard setup and select
RGB color for Color Mode. I used 500px x 500px setting in this tutorial.
Step2
Select the
Ellipse Tool (or just press L). Click once anywhere on the artboard and enter Width:
100px, Height:
100px.
OK.

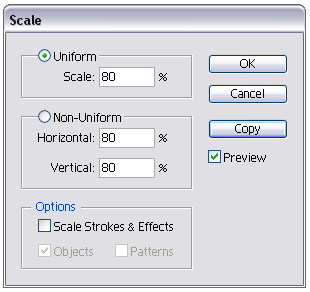
 Step 3
Step 3
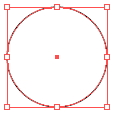
While the circle is on selected,
double click the
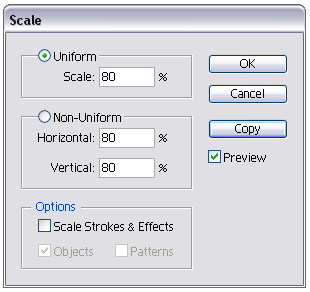
Scale Tool. Enter Uniform Scale:
80, click
Copy.


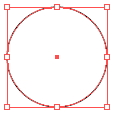
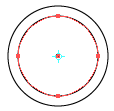
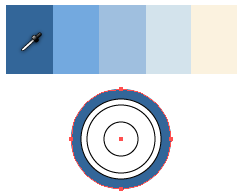
And you’ll get something like this:-
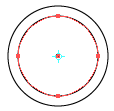
 Step 4
Repeat Step 3 twice.
Step 4
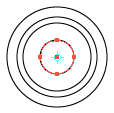
Repeat Step 3 twice. For the Uniform Scale, enter
85 and another one
50. You should have a circles shape like below:-
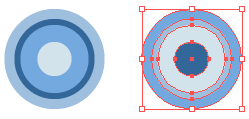
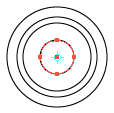
 Step 5
Step 5
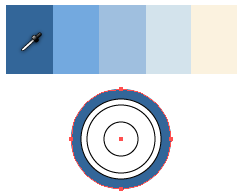
Now we gonna give some colors for this circles. Simply visit
COLOURLovers to find the desired color palette. As for this tutorial I’ve chose the color palette that called Daytona.
Drag the
color palette image directly from your browser and
drop it on your
artboard.
Step 6
Start coloring. By using the
Eyedropper Tool (I), this job has come in handy. Click the
Selection Tool (black arrow) or just press V to select the circle, click the
Eyedropper Tool or just press
I and then click at the color palette. The black stroke color will automatically disappear once you apply this tool.

 Step 7
Step 7
Make
two duplicates of our complete colored circle. To duplicate, simply select all circles, press
Alt/Opt key and drag it to the bottom or anywhere on the artboard.
Ok, now you have 3 trendy circles. By the way, its not look really sweet with the same color applied on it.
So next, start coloring the other two circles. But this time,
change the order of the color you applied on it by using the same color palette. E.g. If you’ve used the dark blue on the first circle, try to change it to light blue color.
Once you done, select each of our completed colored circle and group it (
Object > Group or Ctrl/Cmd + G)
This is what I did to my circles:-

Now you have three trendy circles and ready to be applying on any of your artworks (blog header, poster, etc.). At this point, you either can resize them to make it bigger or smaller, manipulate them using the effect tool, make them a symbol (to use it later) or anything that suits your design.
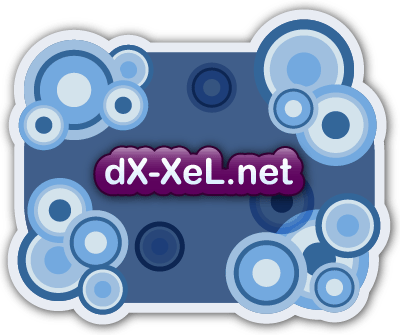
Continue to next step if you’d like to know how I use them to make the image (on top of this post) for this tutorial.
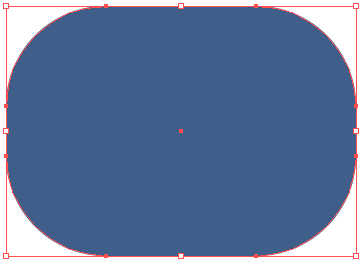
Step 8
Select the
Rounded Rectangle Tool and click once anywhere on your artboard. Enter Width:
350px, Height:
250px and Corner Radius:
100. Fill it with dark blue color (#405E8A or 61, 94, 138 for RGB) with no stroke.
 Right click
Right click the rounded rectangle
> Arrange > Send to Back or just press Ctrl/cmd + Shift + [.
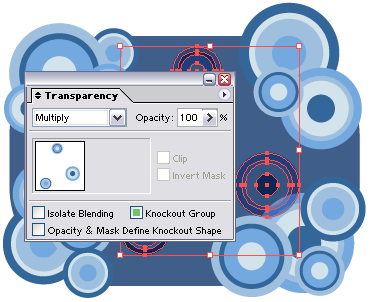
Step 9
Make 10 to 15 duplicates of our trendy circles.
Resize them to make it medium size and smaller. Press
Shift key while resizing them.
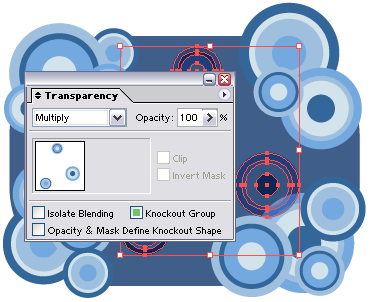
Then, using your creativity, place them together around of our rounded rectangle.
Select two or three of them, set the
Transparency (Shift + F10):
Multiply.
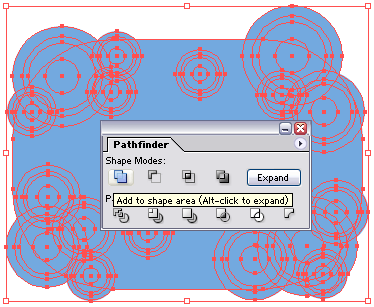
 Step 10
Select all
Step 10
Select all of our graphics. Go to
Object > Group. Press
Alt/Opt key and drag it to the bottom to
make a duplicate.
Right click on our
duplicate graphics > Ungroup or just press Shift + Ctrl/Cmd + G.
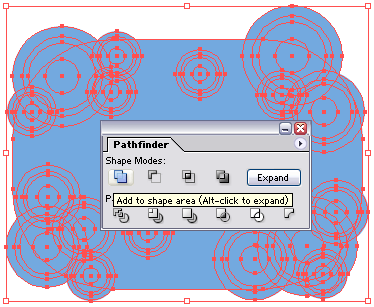
While the ungroup duplicate graphics is on selected click the
Add to shape area at
Pathfinder palette (Shift + F9).

And just right after that, click the
Expand button on the right side of it. You should have one big shape right now.
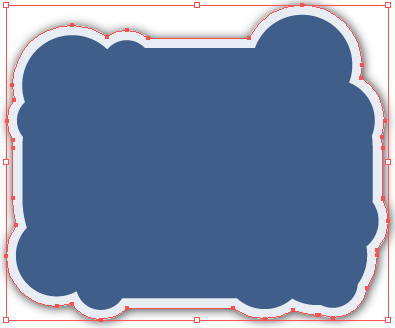
Step 11
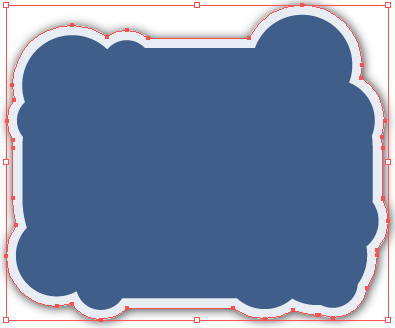
Fill it with dark blue color (#405E8A or 61, 94, 138 for RGB) with no stroke.
Press
V to select the shape. Go to
Object > Path > Offset Path…Enter Offset:
10px, Joins:
Miter, Miter Limit:
4.
Fill the offset path with light blue color (#E8ECF3 or 232, 246, 243 for RGB)
Then go to
Effect > Stylize > Drop Shadow…Enter X Offset:
1px, Y Offset:
1px, leave everything as default and click
OK.
 Select both
Select both of the offset path and the original shape. Go to
Object > Group. And then
right click > Arrange > Send to Back.
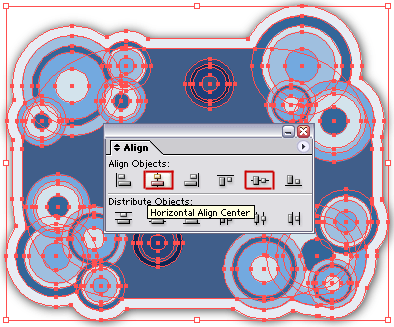
Step 12
Ok. Last but not least.
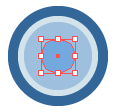
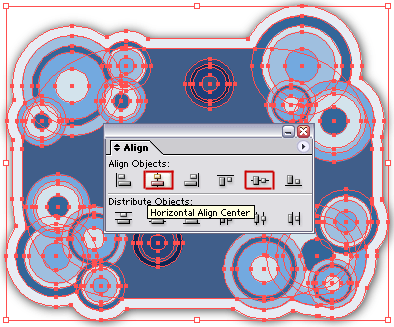
Select both of our graphics, the
trendy circles and the
duplicate shape with shadow. Click the
Horizontal Align Center and
Vertical Align Center on
Align palette (Window > Align or Shift + F7). Done.

Add some text, logo or anything.
Our final result:-
Yeahh…that’s all for today. Be creative and impress your friends. Hope you guys enjoy this tutorial!!