"Oppsss...I have uploaded a wrong picture!! &^%#&#!!" Yeah..it sounds familiar. It also happened to me. It's not a big deal if you've upload a 100kb or 300kb image. But, how about 3mb or 5mb? As we know,
Blogger only provide 1024mb free space to store your picture.
Of course, you can delete your new post including the image that you have just uploaded. Then, how about the old posts? Do you want to delete them just because it has the photo of your old fashion hair style??
No worries guys. Normally all images that we have uploaded was stored in the blogger.com database. And the only way (I guess) to access all of them is in the
Picasa Web Album. Just open that link. You'll see the Albums based on how many blog you've created. If you have created 3 blogspot blog using the same account, then you should have 3 Albums.
If you still confuse on how to use the
Picasa Web Album to
delete your image, just follow these simple steps:-
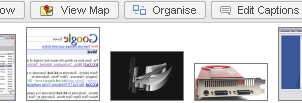
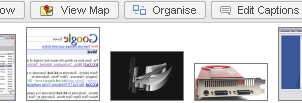
Step 1Click to your
blog's Album which you want to delete a picture on it. You may see something like below:-
 Note:
Note: If you want your image to display a little faster, just
click on the
Size: Small Thumbnails (on the right side of the page)
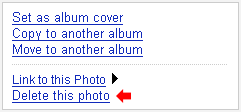
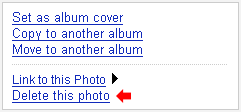
Step 2Click on the
image that you want to delete. The image should be in a single page right now. Go to the
right sidebar menu and click
Delete this photo.

You will see a confirmation message. Press
Ok to delete your picture.
DONE.
Note: The picture will no longer appear in your blog.
This step was useful if you only want to delete one image. If you want to
delete a multiple images, go to
Organise (image on step 1). Then you will see a thumbnails images.
Hold down the Ctrl key and
click on multiple photos to select them. After that
click the
Delete button. As simple as that.
The advantage of deleting your image is that you can save a lot of space in your blogger account. Another good tips to save your image space is try to use the .gif file format instead of .bmp and resize your image to 300x300px or 400x400px.
From May 23, 07 until now, I'm currently using 5MB (0.56%) of my 1024 MB storage with 257 uploaded photos.
That's all for today!!!
Note: You also can
purchase additional storage from Google if you have out of free space.
 You should check this out, the Crestock Photoshop Contest 2007. The contest was already end anyway and the winner already announced.
You should check this out, the Crestock Photoshop Contest 2007. The contest was already end anyway and the winner already announced.