Ok, just a simple Illustrator tip for today. Maybe some of you have been wondering on how to create your own color or swatches palette in Illustrator. This tip is useful whenever you’d like to use other custom colors for your shape over and over again. Besides, it will come in handy when you want to use it as your gradient colors.
This is how it’s done.
Step 1
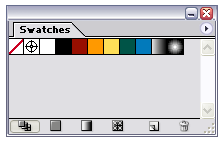
Open your Illustrator program and go to Swatches palette (Window > Swatches). By default, Illustrator will open up your Default_RGB / Default_CMYK palette in your Swatch Library.
Step 2
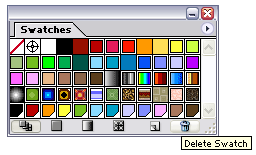
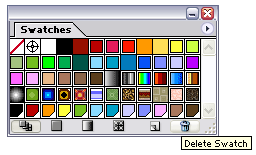
Start deleting some colors that you never use. Select one color and then press Ctrl/Cmd key to select other colors. Press the Bin icon on bottom right to delete it. Click Yes if you see a message box.

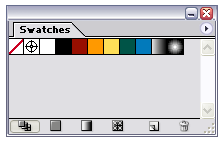
You’ll get something like this.

Note: There is no need to worry when you’ve deleted those colors because you can load them again by pressing the arrow button on the top right > Open Swatch Library > Default_RGB / Default_CMYK.
Step 3
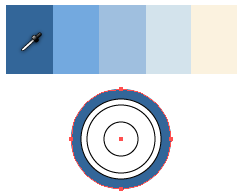
Now visit any website on the net that offer free color palettes to get your desired color. For example, COLOURLovers website. Drag the color palette image directly from your browser into your artboard.
Step 4
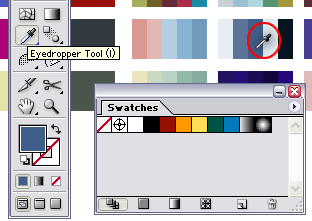
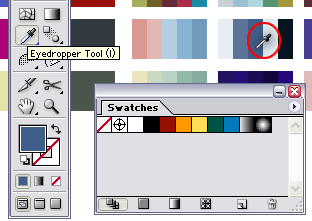
Now by using the Eyedropper tool, our job has come in handy. Select the Eyedropper Tool or just press I and then click to the color palette image.

Step 5
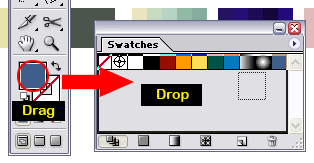
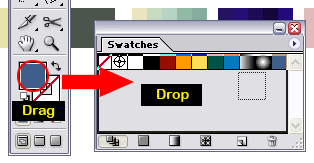
After that, just drag the color from your Fill tool and drop it directly to your Swatches palette. That’s all, the trick!

Step 6
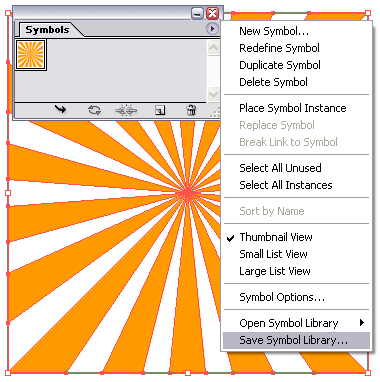
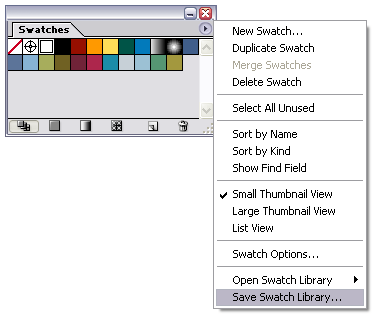
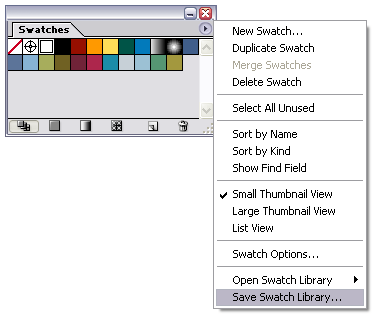
Repeat Step 5 to add other colors. Click the arrow icon on the top right > Save Swatch Library... Just save it as myswatches.ai and done.

To use it soon or later, you have to load it on Open Swatch Library > myswatches.ai. Now, it’s really easy to add another color when you want to use the gradient tool.
That’s all for today and hope you enjoy this tip. Yeahh!!!
This is how it’s done.
Step 1
Open your Illustrator program and go to Swatches palette (Window > Swatches). By default, Illustrator will open up your Default_RGB / Default_CMYK palette in your Swatch Library.
Step 2
Start deleting some colors that you never use. Select one color and then press Ctrl/Cmd key to select other colors. Press the Bin icon on bottom right to delete it. Click Yes if you see a message box.

You’ll get something like this.

Note: There is no need to worry when you’ve deleted those colors because you can load them again by pressing the arrow button on the top right > Open Swatch Library > Default_RGB / Default_CMYK.
Step 3
Now visit any website on the net that offer free color palettes to get your desired color. For example, COLOURLovers website. Drag the color palette image directly from your browser into your artboard.
Step 4
Now by using the Eyedropper tool, our job has come in handy. Select the Eyedropper Tool or just press I and then click to the color palette image.

Step 5
After that, just drag the color from your Fill tool and drop it directly to your Swatches palette. That’s all, the trick!

Step 6
Repeat Step 5 to add other colors. Click the arrow icon on the top right > Save Swatch Library... Just save it as myswatches.ai and done.

To use it soon or later, you have to load it on Open Swatch Library > myswatches.ai. Now, it’s really easy to add another color when you want to use the gradient tool.
That’s all for today and hope you enjoy this tip. Yeahh!!!

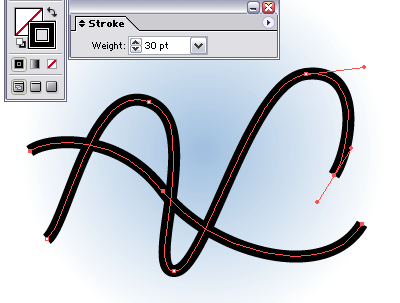
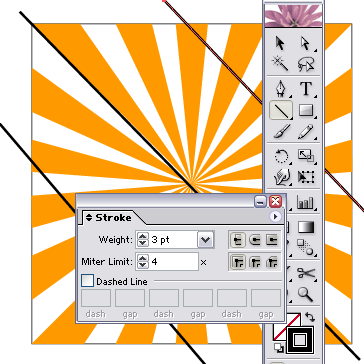
 and remove the stroke color. Go to
and remove the stroke color. Go to