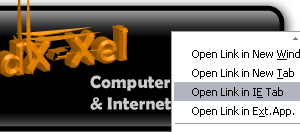
 IE Tab is a great Firefox extension. Yeah..you can easily view how your page displayed in IE with just one click and then switch back to Firefox. You can switch it on the right click context menu (image above), status bar or just place it beside your homepage button.
IE Tab is a great Firefox extension. Yeah..you can easily view how your page displayed in IE with just one click and then switch back to Firefox. You can switch it on the right click context menu (image above), status bar or just place it beside your homepage button.Ok, I'll show you how to place it beside your homepage button:-
Step 1
Install IE Tab extension and restart your Firefox. (To restart, just close and reopen your Firefox browser)
Step 2
Go to View > Toolbars > Customize...You will see something like below:-
 Click and drag the IE Tab button and drop it beside the homepage button. It should be look like this:-
Click and drag the IE Tab button and drop it beside the homepage button. It should be look like this:- Ok, DONE.
Ok, DONE.Now, mouse over the IE Tab button to see the text tool tips. It will tell you:-
- Left click: Switches the rendering engine for the current page
- Middle click: Switches the rendering engine in a new tab
- Right click: Show IE Tab Sites Filter (IE Tab options)
This is a great tool for web developers/designers to view how their web page displayed in IE in a single click. It was really helpful for me right now because I'm working for my new blogger template.
That's all for today..have fun!!
Official website: Mozdev.org-IE Tab
That's all for today..have fun!!
Official website: Mozdev.org-IE Tab


No comments:
Post a Comment