What? GSpot? Take it easy man. This post is nothing to do with this one. GSpot was one of my favorite software. It is the top recommended software from me. It identifies which video codec and audio compression method is used on your media files, whether the matching codec is installed or not.
Ok, let me tell you my true story. Yesterday, I have just downloaded one movie with .rar files and extracted it. It's a .Xvid file. You know what it is, right? To play that file you need Xvid codec. I have installed it and play the file with Windows Media Player Classic but failed to render. I try to googling somewhere and try to install another codecs. Another useless effort.
Finally, I opened the GSpot software and then open that stubborn .Xvid file. And guess what. It's a Winrar file. I try to rename the file with .rar extension and extract it. Its successfully extracted the .avi file. That file running smoothly using Windows Media Player.
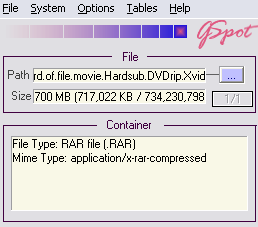
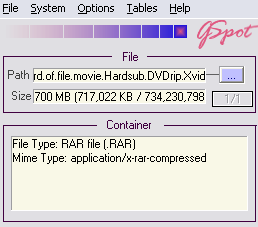
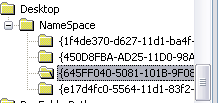
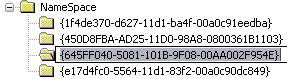
You will never expect that the .Xvid file was the Winrar file. Take a look at this image:-
 This is how GSpot shows the file information.
This is how GSpot shows the file information.
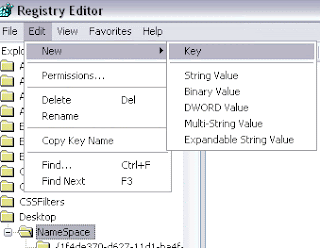
How to use this software?
First, download this software right here. Install it and wait a few seconds (loading the codecs). And then, open the media file that cannot be open on your PC. View the file information and the codec needed. Googling, download, install and that's all.
You can read more about GSpot review on Softpedia. Yeahhh!!!
Ok, let me tell you my true story. Yesterday, I have just downloaded one movie with .rar files and extracted it. It's a .Xvid file. You know what it is, right? To play that file you need Xvid codec. I have installed it and play the file with Windows Media Player Classic but failed to render. I try to googling somewhere and try to install another codecs. Another useless effort.
Finally, I opened the GSpot software and then open that stubborn .Xvid file. And guess what. It's a Winrar file. I try to rename the file with .rar extension and extract it. Its successfully extracted the .avi file. That file running smoothly using Windows Media Player.
You will never expect that the .Xvid file was the Winrar file. Take a look at this image:-
 This is how GSpot shows the file information.
This is how GSpot shows the file information.How to use this software?
First, download this software right here. Install it and wait a few seconds (loading the codecs). And then, open the media file that cannot be open on your PC. View the file information and the codec needed. Googling, download, install and that's all.
You can read more about GSpot review on Softpedia. Yeahhh!!!

 (Green: #006600 or 0,127,15). Select the
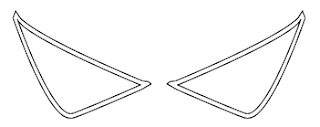
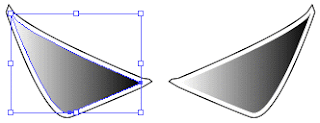
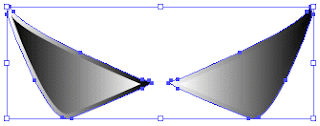
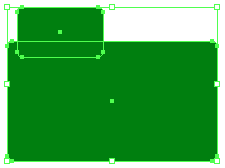
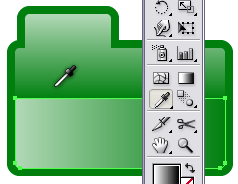
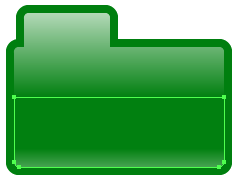
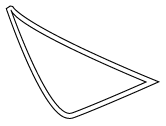
(Green: #006600 or 0,127,15). Select the  and draw two shapes and place them together like below.
and draw two shapes and place them together like below.
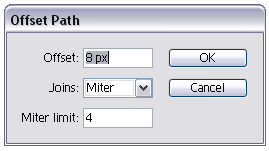
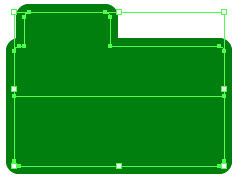
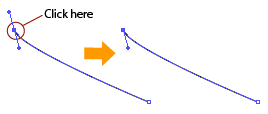
 and then click
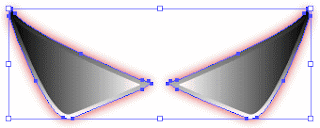
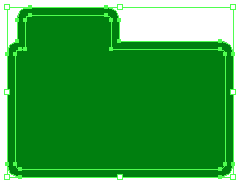
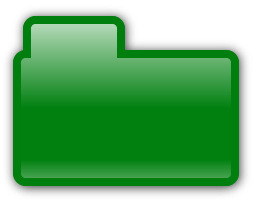
and then click  . You will get something like below:-
. You will get something like below:-



 .
.
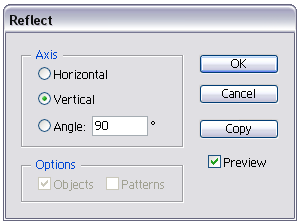
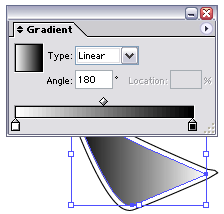
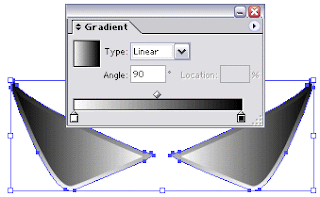
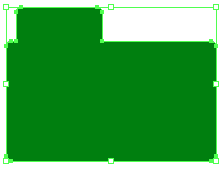
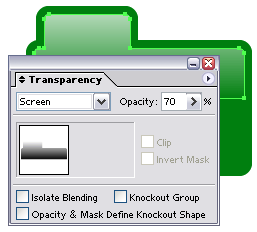
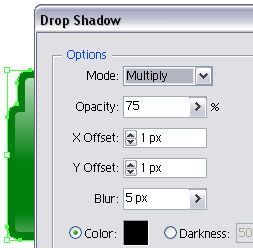
 and select the top part of the divided shape. Now, apply the
and select the top part of the divided shape. Now, apply the 

















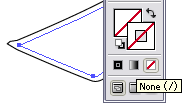
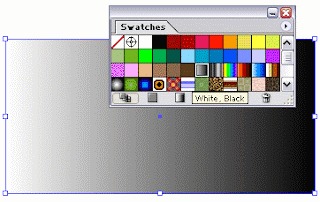
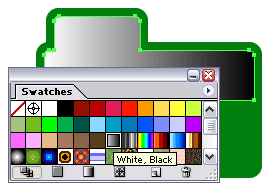
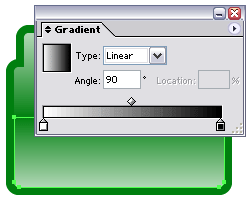
 and make sure your fill color look like this
and make sure your fill color look like this  . Make the first
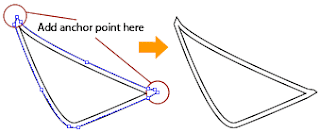
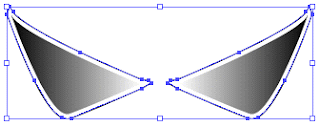
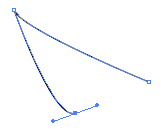
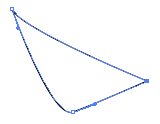
. Make the first  in your artboard. After that, make another Anchor Point at the
in your artboard. After that, make another Anchor Point at the 




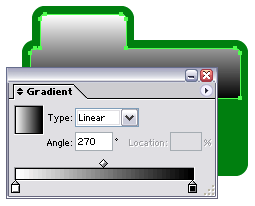
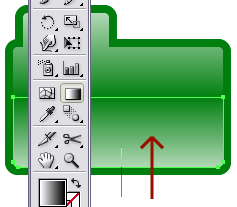
 . Add Anchor Point to the angle and move it
. Add Anchor Point to the angle and move it